
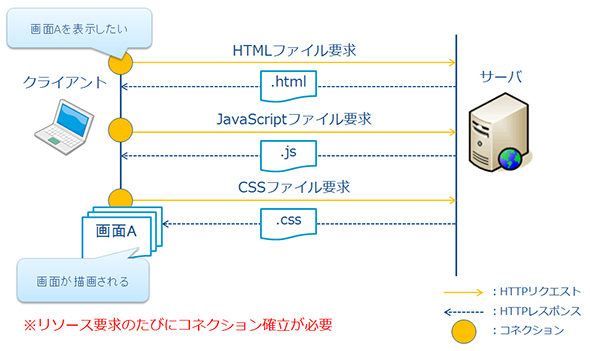
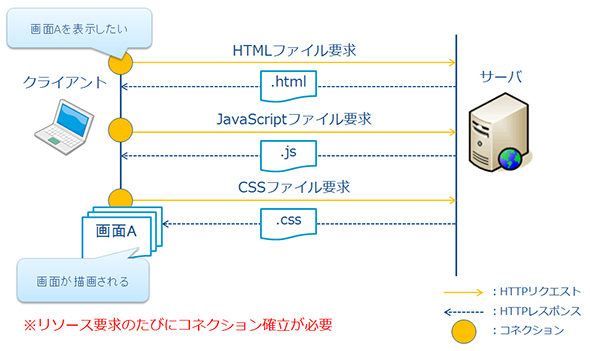
HTTPによるクライアント~サーバ間通信
本連載「Socket.IOで始めるWebSocket超入門」では、WebSocketを扱うことができるNode.jsのライブラリ「Socket.IO」を使って、サンプルアプリケーションを構築していきます。
具体的には、チャットを題材とし、送受信されるメッセージ内容が即時反映されるリアルタイムかつ双方向なWebアプリケーションの構築を目標とします。さらに構築の中で、Socket.IOの各種ライブラリの使い方について解説することで、Socket.IOを使ったWebSocketの実践方法を体系的に学びます。
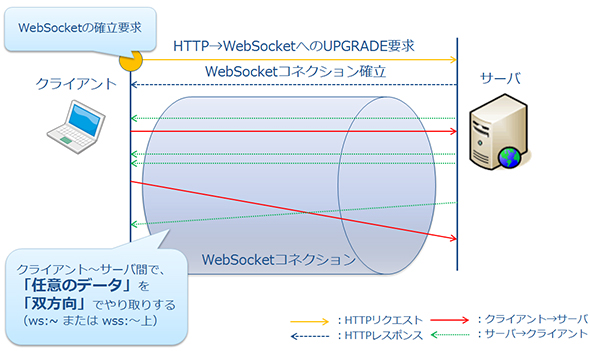
WebSocketはリアルタイムWeb技術の一種であり、リアルタイムかつ双方向な通信を実現するプロトコルです。WebSocket通信では、コネクション確立時にHTTPからWebSocketへプロトコルを切り替えます。1度コネクションが確立されると、「ws:」または「wss:」から始まるURIスキーム上でクライアント~サーバ間のデータのやりとりを行います。
HTTP(特にAjaxやComet)と比べて、通信のたびに新たにコネクションを確立する必要がないことや、HTTPよりも軽量なヘッダを扱うことから、通信コストが低く、よりリアルタイム性の高いプロトコルであることがWebSocketの特徴として挙げられます。


WebSocketは複数の人と同時に対戦するゲームやSNSなどリアルタイム性が求められるアプリケーションで使用されることが多いプロトコルです。さらに、エンタープライズの世界でも、最近WebSocketに対応した商用製品やオープンソースソフトウェア(OSS)が増加しています。今後、エンタープライズの世界でWebSocketを使用したシステムが増えていくものと予想されます。
WebSocketも、WebSocketを含むリアルタイムWeb技術を簡単に扱うことができるライブラリであるSocket.IOも、決して真新しい技術ではありませんが、今回Socket.IO入門連載を執筆したきっかけは、Socket.IOに関する情報の整理をするためです。
2014年5月にSocket.IO 1.0.0がリリースされました。1.0.0以降からは、旧バージョン(0.x.x)におけるAPIが一部廃止されていたり、APIの仕様が変更になっていたりします。1.0.0以降は旧バージョンに対する後方互換性がありません。
旧バージョンのSocket.IOを使った実装方法やサンプルコードはWeb上で多く見られますが、安定版のSocket.IOを使用する場合には、APIの変更部分について旧バージョンから最新バージョンへと適宜読み替えをする必要があります。そのような状況において、1.0.0以降の安定版のSocket.IOの使い方を、サンプルアプリケーションを構築しつつ体系的に整理することは、WebSocketやSocket.IOに興味を持った読者の方々にとって有益な情報となるのではないかと考えています。
少し前置きが長くなってしまいましたが、ここから本題に入ります。
本連載で使用する環境は以下の通りです(2015年11月時点での最新版を使用)。
まずは、Node.jsをインストールします。公式サイトよりインストーラーをダウンロードします。ご使用のOSに適したインストーラーをダウンロードしてください(本稿では、4.2.2 LTSをダウンロードして使っています)。
後は、インストールウィザードの指示に従ってインストールしてください。インストール時に設定をカスタマイズする必要はありません。デフォルトのままで大丈夫です。インストールが完了したら、ターミナルにて以下のコマンドを実行します。
$ node -v $ npm -v
インストールしたバージョンが表示されていれば、Node.jsのインストールは完了です。
$ node -v v4.2.2 $ npm -v v2.14.7
次に、Socket.IOをインストールします。任意の場所にチャットアプリケーション用のディレクトリを作成します。今回は、デスクトップ上に「websocket-chat」ディレクトリを作成します。作成が完了したら、ターミナルで「websocket-chat」ディレクトリへ移動し、以下のコマンドを実行します。
$ npm install socket.io
実行後、「websocket-chat」ディレクトリ配下に「node_modules/socket.io」ディレクトリが配置されていればSocket.IOのインストールは完了です。
最後に、チャットアプリケーションのひな型を作成します。今後、このひな型アプリケーションにコードを追記しながらSocket.IOライブラリを解説していきます。「websocket-chat」ディレクトリ直下に以下の2ファイルを作成します。
各ファイルに以下のようなコードを記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>websocket-chat</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript" src="/socket.io/socket.io.js"></script>
</head>
<body>
<div class="container">
<h1>WebSocket-Chat</h1>
<form class="form-inline">
<div class="form-group">
<label for="msgForm">メッセージ:</label>
<input type="text" class="form-control" id="msgForm">
</div>
<button type="submit" class="btn btn-primary">送信</button>
</form>
<div id="chatLogs"></div>
</div>
<script type="text/javascript">
var socket = io.connect();
socket.on("server_to_client", function(data){appendMsg(data.value)});
function appendMsg(text) {
$("#chatLogs").append("<div>" + text + "</div>");
}
$("form").submit(function(e){
var message = $("#msgForm").val();
$("#msgForm").val('');
socket.emit("client_to_server", {value : message});
e.preventDefault();
});
</script>
</body>
</html>
var http = require('http');
var socketio = require('socket.io');
var fs = require('fs');
var server = http.createServer(function(req, res) {
res.writeHead(200, {'Content-Type' : 'text/html'});
res.end(fs.readFileSync(__dirname + '/index.html', 'utf-8'));
}).listen(3000); // ポート競合の場合は値を変更
var io = socketio.listen(server);
io.sockets.on('connection', function(socket) {
socket.on('client_to_server', function(data) {
io.sockets.emit('server_to_client', {value : data.value});
});
});
コードを記述したら、ひな型アプリケーションの動作を確認します。ターミナルにて、「websocket-chat」ディレクトリに移動し、以下のコマンドを実行します。
$ node app.js
コマンドを実行したら、「http://localhost:3000/」に2つのウィンドウから接続してみましょう。以下のようなチャットウィンドウが表示されていればひな型アプリケーションの起動成功です。
それでは、実際にひな型アプリケーションを操作してみます。片方のウィンドウ上で任意のメッセージを入力し、送信ボタンを押下します。
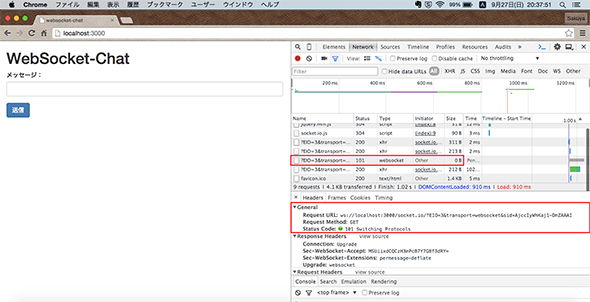
2つのウィンドウに、入力したメッセージがリアルタイムに反映されたことが確認できたと思います。ちなみに、「F12」キーを押下してChrome Developer Toolsを開き、「Network」パネルを確認すると、確かにWebSocket通信が開始されていることも確認できます。

いかがでしたでしょうか。今回は環境構築のみで終了となりますが、次回からチャットアプリケーションを実装しながらSocket.IOライブラリの解説に入っていきますので、お楽しみに。
Copyright © ITmedia, Inc. All Rights Reserved.